
HTML
1.スタートから”すべてのプログラム”−>”アクセサリ”を順に開き”メモ帳”を起動してください。
Windows8.1では、”スタートのタイル”、もしくは”アプリ”の中から”メモ帳”を起動してください。
2.メモ帳に次のように日本語以外は半角で入力してください。

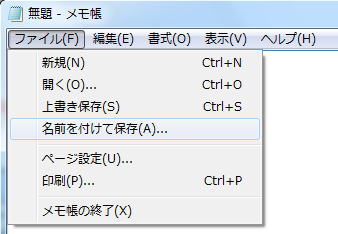
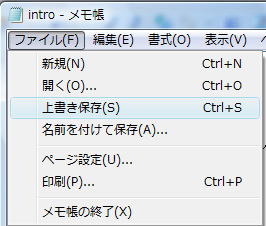
3.メニューバーの”ファイル”をクリックし、”名前をつけて保存”を選択してください。

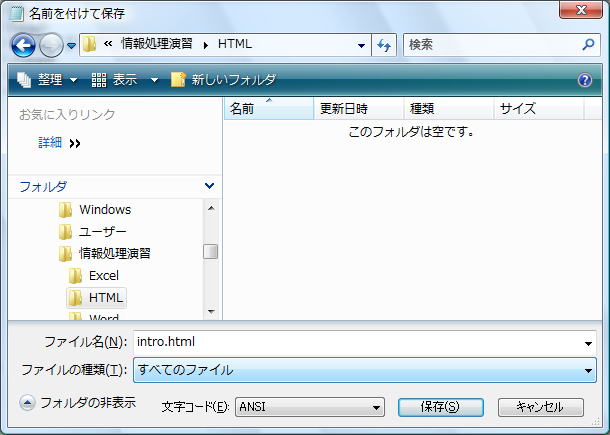
保存する場所として”情報処理演習”フォルダに”HTML”という新しいフォルダをつくります。ファイルの種類を”すべてのファイル”にし、ファイル名を”intro.html”にして保存ボタンをクリックしてください。

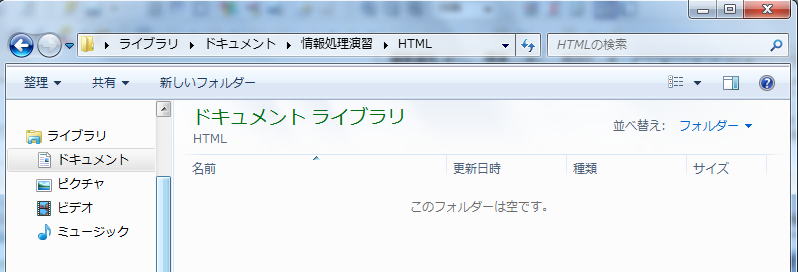
情報処理演習フォルダのHTMLフォルダにブラウザーのマーク(ここではIE)のついたファイルが保存されています。
 または
または![]() (フォルダの表示の仕方で変わります。)
(フォルダの表示の仕方で変わります。)
*これからの作業で混乱しないようにフォルダオプションの変更をしておきましょう。
(1)どこかのフォルダを開いてください。ここでは”情報処理演習¥HTML”のフォルダを開きました。

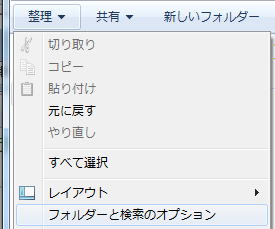
(2)”整理”のプルダウンメニュー![]() から”フォルダーと検索のオプション”を選択します。
から”フォルダーと検索のオプション”を選択します。

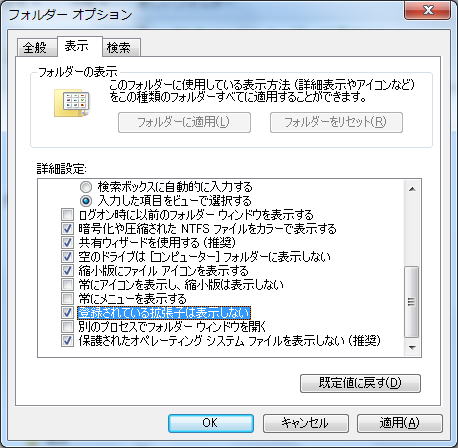
(3)フォルダーオプション画面が出るので”表示”タブをクリックします。

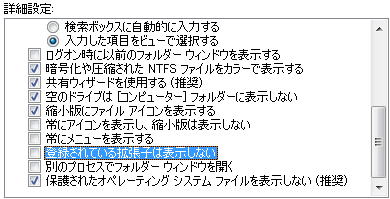
(4)詳細設定のリストをスクロールバーで最下部に移動し、”登録されている拡張子は表示しない”の前のチェックをはずします。

(5)OKボタン![]() をクリックして設定変更終わりです。
をクリックして設定変更終わりです。
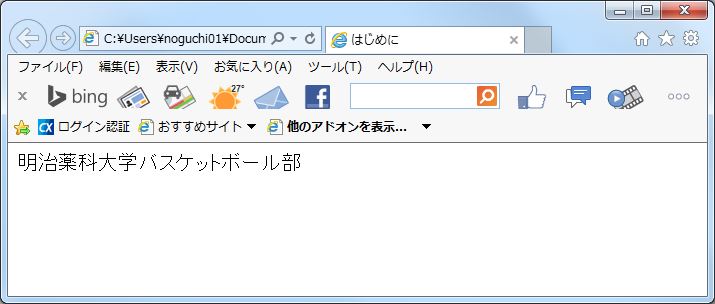
4.”intro.html”ファイルをダブルクリックしてみましょう。

このとき、ブラウザーには”my-port”のタブが付いているので、ブラウザー全体を閉じるとネットワークが切断されることに注意してください。
メモ帳に書いた”明治薬科大学バスケットボール部”の部分だけが表示されています。
”.html”という拡張子のついたファイルはHTML言語で書かれたファイルで
あることを示します。
ブラウザーが起動すると、はじめの行に<html>、最後の行に</html>という文字列があることを確認します。
また、<head>・・・・</head>という組み合わせもあります。このように< >で挟まれた命令(コマンド)を”タグ”といいます。
HTMLではタグで機能を表しています。<head>・・・・</head>というタグはこのページのための準備をする部分でウェブページの本文には現れません。<title>はじめに</title>もその1つで、ブラウザーのタブの部分に表示されます。
<body>・・・</body>タグの間の文字は、他のタグによる指示がなければ、そのまま表示する約束なので”明治薬科大学バスケットボール部”と表示されています。
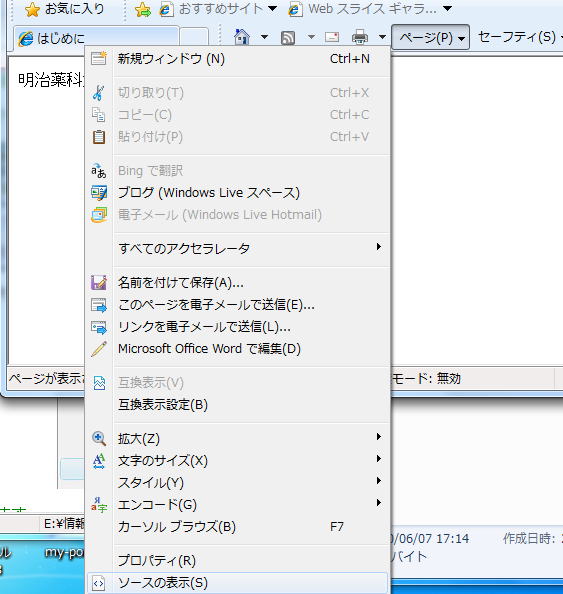
5.次にブラウザーのページから”ソースの表示”を選択してみましょう。
メニューバーが表示されていない場合は、右クリックするとメニューが出ますので、メニューバーを選択するとメニューバーが表示されます。メニューバーが表示されたら、表示メニュー −>ツールバー −> コマンドバーを順に選択してください。
ソース表示したい部分を指定して、右クリックしても下図と同様のメニューが表示されます。

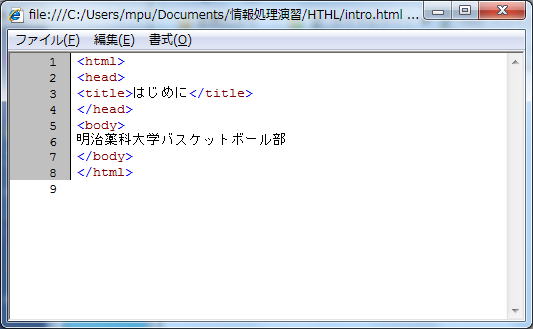
メモ帳で記述したHTMLのコードを確認することができます。
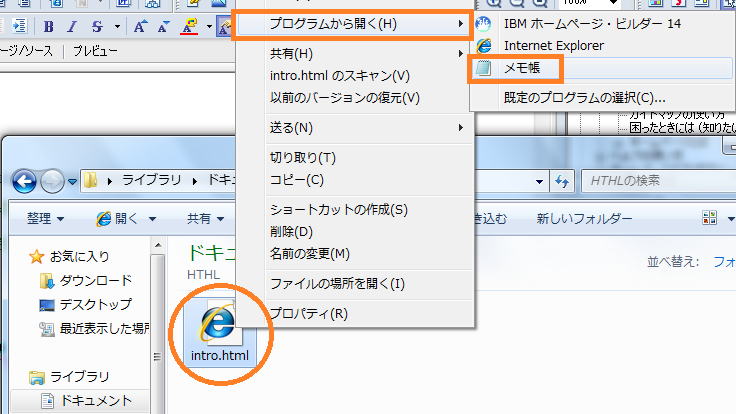
(1度もHTMLをメモ帳で開いたことがない場合、「プログラムから開く」で選択肢に「メモ帳」が出てきません。この場合、「規定のプログラムの選択」->「その他のオプション」からメモ帳を選びます。この際、「すべての .html ファイルをこのアプリで開く」のチェックをはずしておいてください。

intro.htmlファイルを右クリックし、”プログラムから開く”からメモ帳で開きます。

そこで、下部のピンクの部分を追加して上書き保存をしてください。
<html>
<head>
<title>はじめ</title>
</head>
<body bgcolor="#D8BFD8">
<font color="#0000CD" size="5">明治薬科大学バスケットボール部</font>
</body>
</html>

6.ブラウザーに戻ってメニューバーの”表示”から”最新の情報に更新”を選択してください。
(もしくは、URLを再表示(リロード)してください。)
ウェブページの背景と文字に色がつき、文字が大きくなります。
bodyタグのオプションに”bgcolor="#D8BFD8"”が 追加されると、バックグラウンドの色が指定されます。""で挟まれた数字と文字は左から2文字ずつで赤、緑、青3原色の明るさを16進数2桁の数字として表しています。従って1色が256段階
に変わるので、256×256×256=16777216色の色を出せることを意味しています。 これをカラーコードと言います。インターネット上にたくさん紹介されているので調べてみましょう。(例1、 例2)
色を選ぶ際には、目の不自由な人にも配慮して、見やすい色を選んでください。
7.ソース表示したメモ帳のbodyタグオプションを”bgcolor="#FF0000"”と し、上書きして、ブラウザーを最新表示にすると背景が真っ赤になります。同様に、”bgcolor="#00FF00"”とすると緑、”bgcolor="#0000FF"”とすると青になることを確かめてみましょう。
8.<font color="#0000CD" size="5">明治薬科大学バスケットボール部</font>は文字の色やサイズなどを決めるタグです。色は上で説明したことと同じです。サイズは指定しなければ”3”(標準)になっています。